Ultra (Overpass Ultra) Tutorial
1 ¿Qué es Ultra?

Ultra (antes Overpass Ultra) es una aplicación web creada para simplificar la creación de mapas con MapLibre GL JS con datos de varios tipos de archivos o queries (consultas) como Overpass, GeoJSON, GPX y otros.
2 ¿Qué es Overpass?

La Overpass API es un servicio de lectura de datos que permite a los usuarios obtener datos específicos de OpenStreetMap (OSM) a partir de queries (consultas) personalizadas.
A diferencia de la API principal de OSM, que se enfoca en la edición, Overpass está optimizado para la consulta y manejo de datos, ya sean pocos elementos o millones en minutos.
Los usuarios pueden filtrar los datos por localización, tipo de objeto, tags (etiquetas) y más. Overpass Ultra ayuda en la creación de los query (consultas).
Revisa el manual de usuario y la guía de Overpass QL para más detalles.
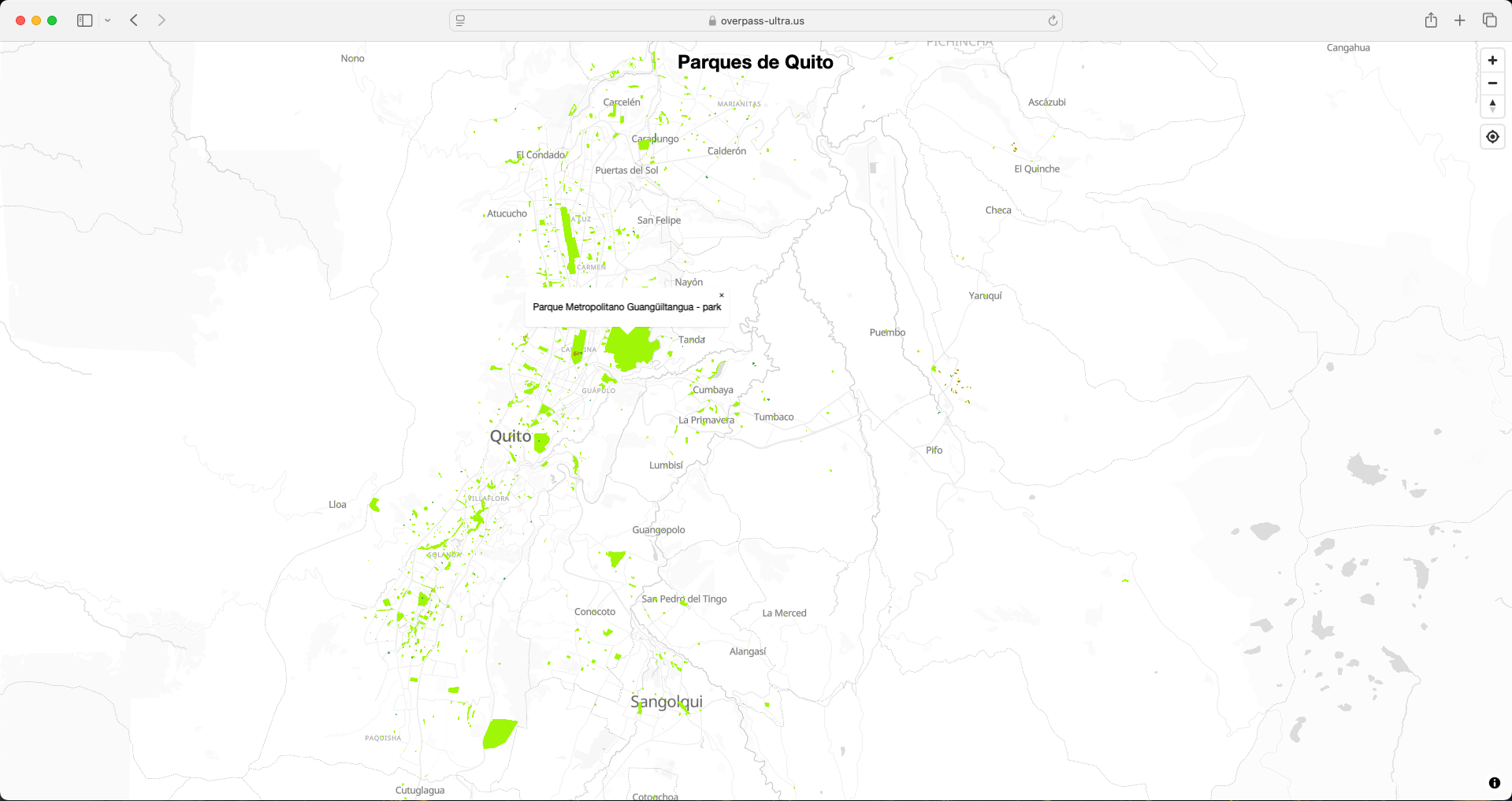
Mapa resultado de este tutorial
3 Construir una consulta (query) en Overpass
En este tutorial aprenderás paso a paso, como crear, diseñar y compartir un mapa usando Ultra.
Estaremos creando un mapa interactivo de los parques en Quito, Ecuador. (el ejemplo se puede adaptar para cualquier localización)
01 Abrir un nuevo mapa en Ultra
Abre una nueva ventana en https://overpass-ultra.us/.
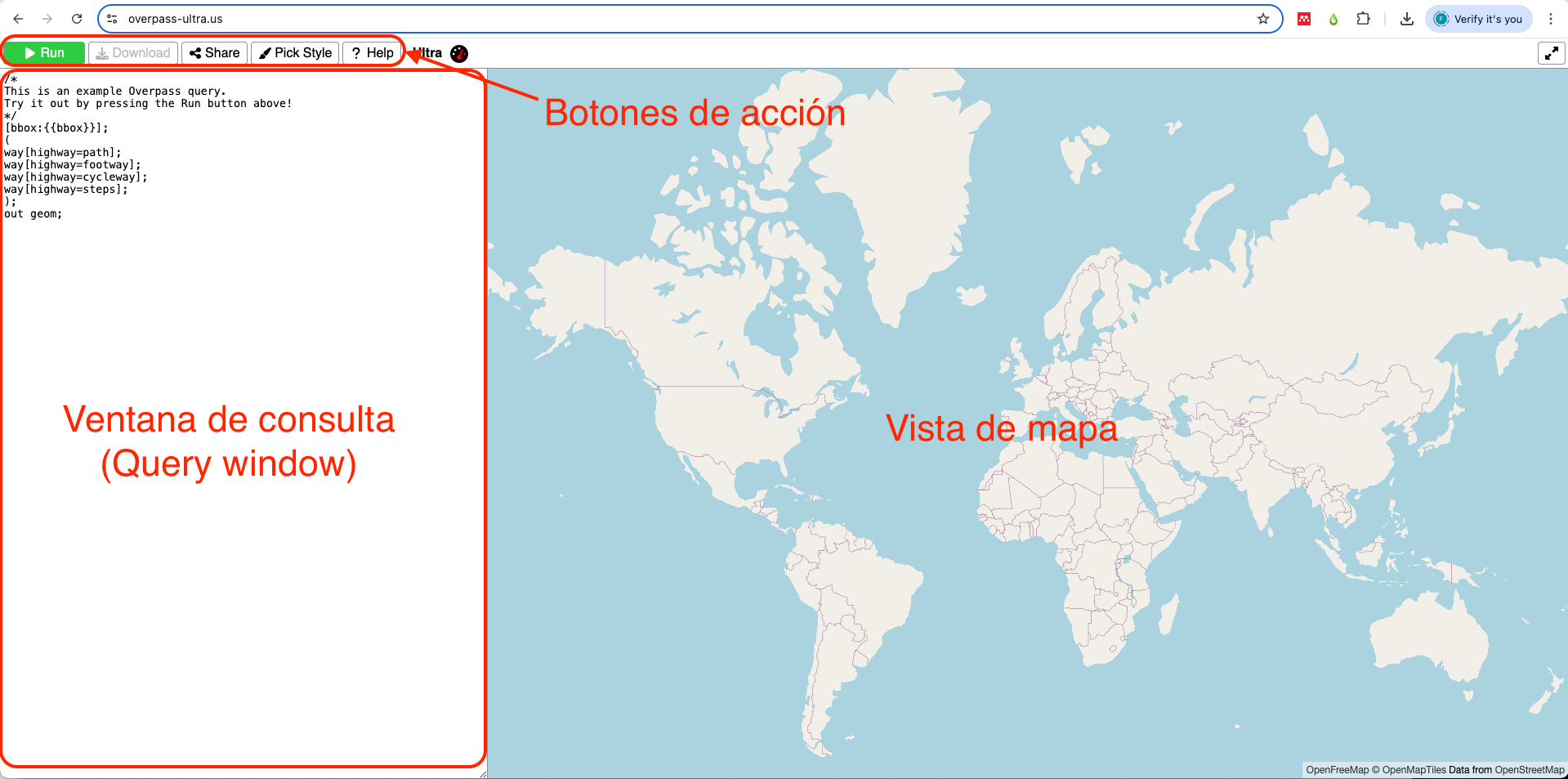
La primera vez que abres Ultra verás un mapa por defecto como este:

02 Escribir la consulta (query)
Una (consulta) query es una forma de filtrar y recivir datos desde OpenStreetMap. Permite buscar elementos específicos de la base de datos.
Las queries (consultas) en Ultra siguen la estructura de la API de Overpass Overpass API.
Si no estás familiarizado/a con los datos de OpenStreetMap, mira la siguiente ventana:
Todos los datos en OSM están representados por un elemento (element).
Un elemento (element) puede ser un nodo node  , una linea
, una linea way  o una relación
o una relación relation  .
.
Cada elemento es descrito usando etiquetas tags que son la combinación de una clave key y un valor value ![]() .
.
Por ejemplo, una cafetería se representa como un elemento tipo nodo node con etiqyetas (tags) amenity=cafe.
Aprende más sobre los elementos y las etiquetas en OSM aquí.
La ‘anatomía’ de una consulta (query): Pon el mouse sobre los números a la derecha del código para revelar lo que cada linea hace
La siguiente, es la consulta por defecto que visualizarás en Ultra al abrir la web por primera vez:
/*
This is an example Overpass query.
Try it out by pressing the Run button above!
*/
[bbox:{{bbox}}];
(
way[highway=path];
way[highway=footway];
way[highway=cycleway];
way[highway=steps];
);
out geom;- 1
-
Este es un comentario. El texto dentro de
/* */no es considerado en la consulta (query). - 2
-
Esta linea define un área de interés
bboxque limita la consulta a la vista del mapa. - 3
-
Esta linea solicita un elemento
waycon la clavehighwayy el valorpath. - 4
-
Multiples consultas individuales pueden ser agrupadas dentro de los prentesis
(). - 5
-
El frmato del resultaod de la consulta. En esta caso
geomdevuelve la forma real de los elementos consultados.The output format for your query.
En este ejemplo, usaremos la siguiente query (consulta).
Dado que existen diferentes tipos de áreas recreacionales. usaremos un grupo de consultas con diferentes combinaciones de la clave (key) leisure. Consulatresmo los elementos con etiquetas "leisure":"park", "leisure":"playground" y "leisure":"garden". Existen más etiquetas que pueden describir este tipo de áreas. Explora las etiquetas adecuadas para tu caso de estudio en OSM.
Recuerda hacer zoom (acercar) en la ciudad que quieres usar como área de estudio. Intenta mantener las consultas en áreas pequeñas para obtener datos en un tiempo más corto.
[bbox:{{bbox}}];
(
nwr[leisure="park"];
nwr[leisure="playground"];
nwr[leisure="garden"];
);
out geom;- 6
-
Mantendremos el
[bbox:{{bbox}}];para filtrar los resultados al área visible del mapa. - 7
- Aquí, iniciamos nuestra consulta (query) agrupada. Usaremos tres queries en el grupo.
- 8
-
La primera forma de describir las áreas recreacionales es
leisure:"park". Nota como usamosnwrpara consulta cualquier puntonode, lineawayo relaciónrelation. - 9
-
Nuestra segunda consulta es
leisure:"playground". - 10
-
La tercera consulta en el grupo será
leisure:"garden". - 11
- Cerramos la consulta obteniendo la geometria de estos elementos.
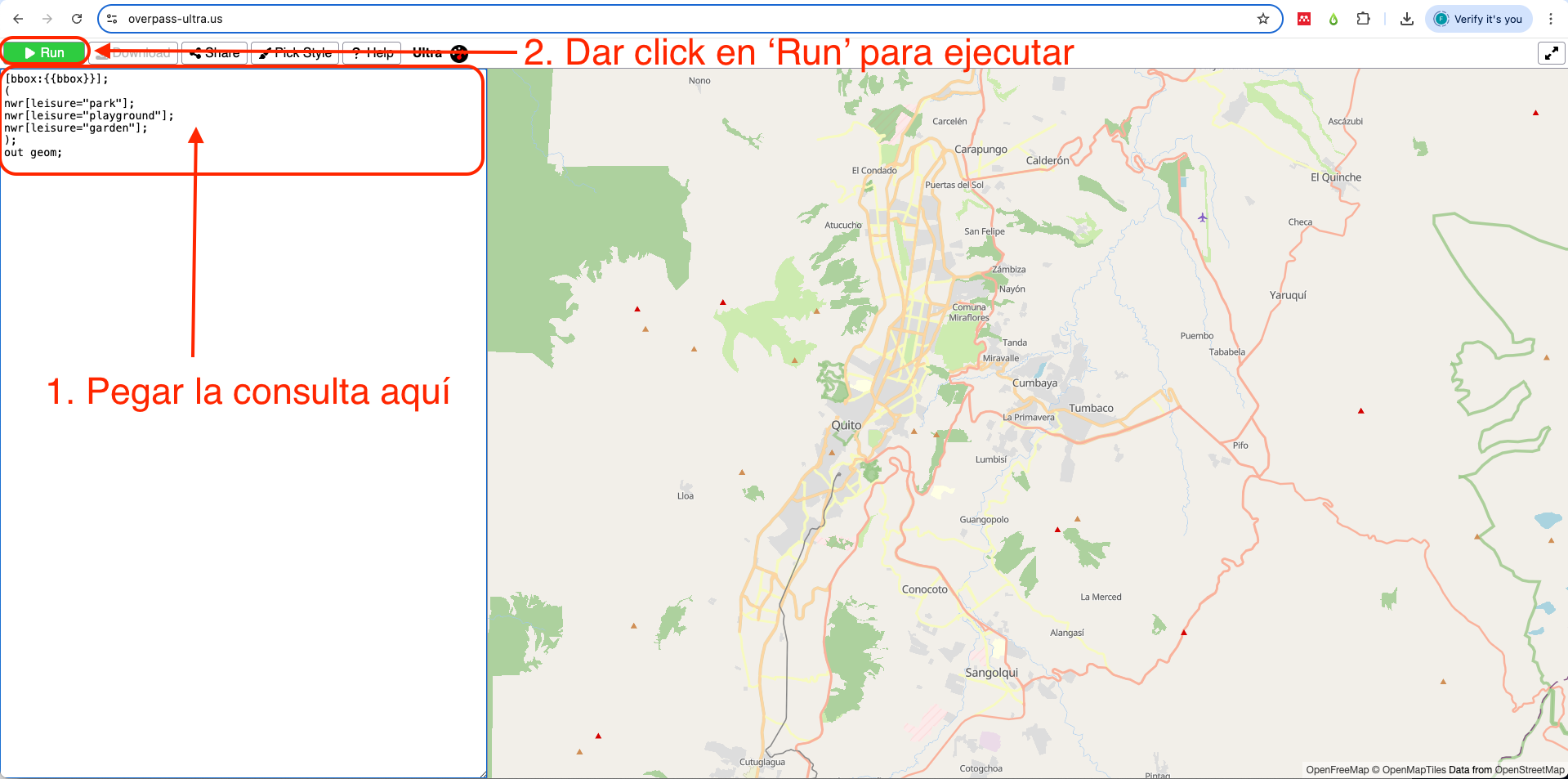
03 Ejecutar la consulta (query)
Copia y pega esta consulta en la ventana de query en Ultra, luego da click en ‘Run’ 

Después de unos segundos verás los resultados en el mapa (puede ser como circulos o areas de color amarillo). En los próximos pasos te omstramos cómo definir el estilo de estos elementos en el mapa.
Aprende más sobre como construir una consulta (query) Aqui
4 Definir el estilo en Ultra
En Ultra, se puede definir el estilo de los elementos del mapa añadiendo la propiedad style: en un YAML front-matter. El YAML front-matter es una forma de añadir metadatos a un archivo de consulta (query). Estos metadatos son leídos por Maplibre y Ultra al presentar los resultados del mapa.
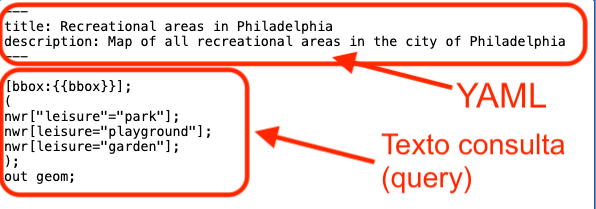
01 Añadir un título y una descripción
El YAML front-matter debe estar dentro de ---, como se muestra en el siguiente ejemplo.
---
title: Parques de la Ciudad de Quito
description: Mapa de los parques de la ciudad de Quito, Ecuador
---- 1
- Esta línea abre el YAML front-matter.
- 2
- El texto a ser incluido en el título.
- 3
- Texto de la descripción.
- 4
- Esta línea cierra el YAML front-matter.
Copia y pega (o digita) el YAML front-matter para el título y la descripción del mapa en la consulta de Ultra que creamos anteriormente.
Pega el YAML front-matter antes del texto de la consulta (query).

02 Añadir un estilo personalizado
En Ultra, es posible definir un estilo personalizado en el YAML front-matter. Un estilo style es una serie de reglas sobre cómo generar la representación visual del mapa, qué elementos dibujar, con qué colores, íconos, tamaños, etc.
Ultra usa la especificación de estilo Maplibre Style Spec. El estilo es definido por la opción properties.
En esta sección, describimos algunas de las funciones básicas que están incluidas en properties y que son necesarias para crear un estilo personalizado.
El primer paso es añadir style: a nuestro YAML front-matter. Puedes añadirlo justo antes de la propiedad description:.
Asignaremos colores a los polígonos que obtuvimos de la consulta (query). Para eso, añdiremos una capa ‘layer’ de tipo ‘fill’ (relleno, usado para polígonos) - type: fill. Existen otros tipos de ‘layers’ que se pueden añadir como: ‘background’, ‘circle’, ‘heatmap’, ‘fill-extrusion’, ‘line’, ‘symbol’. Cada uno tiene un propósito diferente y funciona para algunos elementos específicos. Por ejemplo, se puede usar el tipo ‘type:symbol’ para usar íconos que representen puntos.
Ahora especificamos las propiedades de este ‘layer’ que queremos modificar.
Añadimos fill-color: para cambiar el color de nuestros polígonos. Cada tipo de ‘layer’ tiene sus propiedades que pueden ser modificadas. Mira Layers en la documentación de Maplibre Style Spec.
03 Añadir condiciones para asignar colores según las propiedades del elemento
Queremos añdir un color en función del tipo de área recreacional. Para eso, usaremos - case (line 9) para introducir condicionales. Escribimos una condición a cumplirse seguido de el color que queremos asignarles a esos elementos.
En la línea 10 del código de ejemplo, añadimos [get, leisure] para seleccionar la etiqueta leisure dentro de las propieades. Luego, consultamos los elementos que tienen park como valor en esta etiqueta. El símbolo == define esta consulta.
En la línea 11, especificamos el color que queremos asignar a estos polígonos con la etiqueta leisure=park. Los colores se puede especificar usando el formato ‘rgb’ (red, green, blue) o hex. Puedes usar herramientas como Google Color Picker para conocer los códigos de los colores.
Las líneas de la 12 a la 15 en el códifo de ejemplo contienen el mismo condicional + color para las otras áreas recreacionales con las etiquetas ‘playground’ y ‘garden’,
En la línea 16 introducimos un color por defecto. Este color será asignado a los polígonos que no satisfagan ninguno de los condicionales que hemos utilizado en nuestro case. Siempre se debe asiganr un color por defecto para los casos que no cumplen con las condiciones de acuerdo con el Maplibre Style Spec.
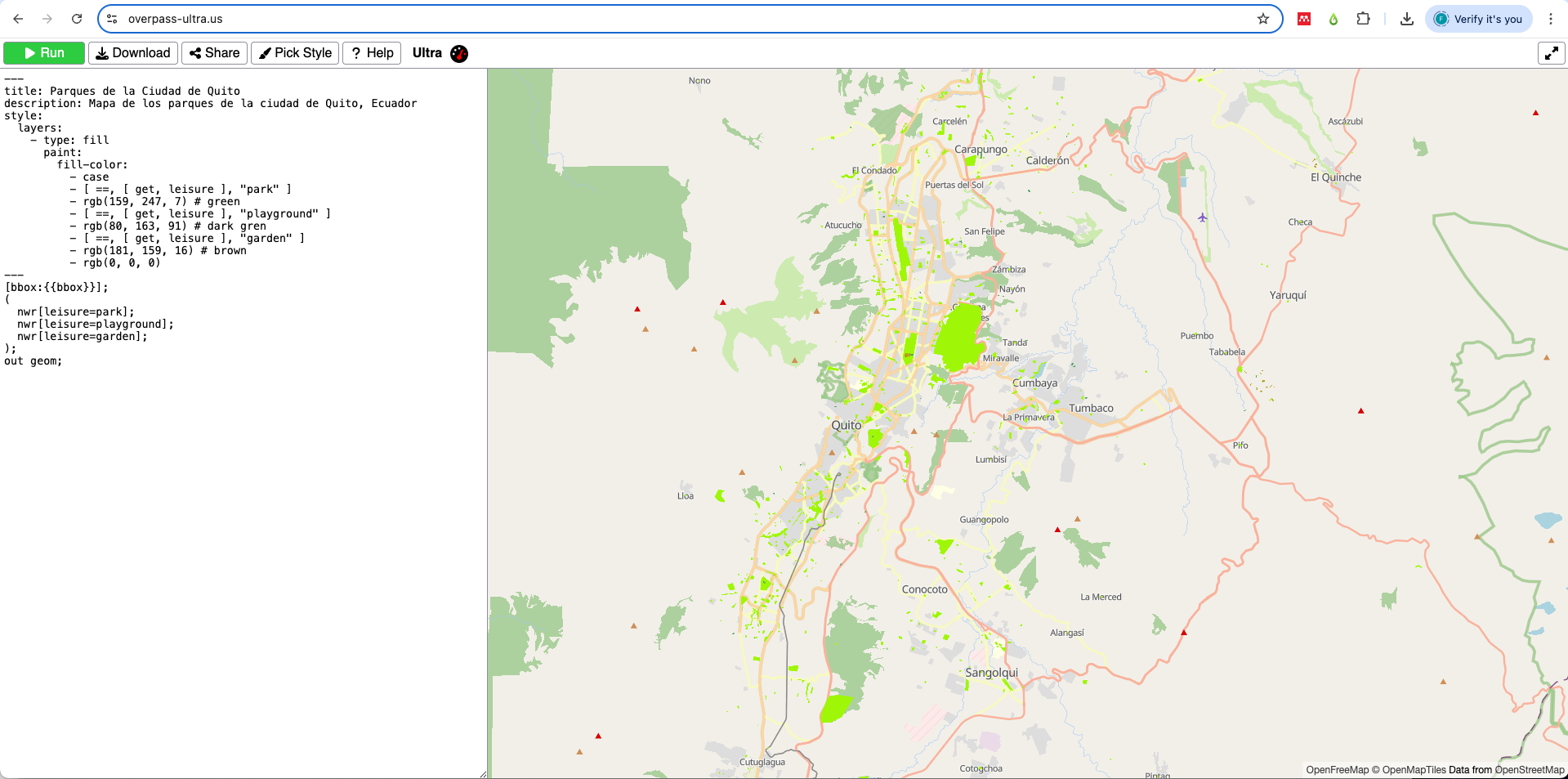
04 Ejecutar la consulta
Copia y pega el codigo de ejemplo a continuación en la ventana de consulta de Ultra y presiona ‘Run’ nuevamente.
---
title: Parques de la Ciudad de Quito
description: Mapa de los parques de la ciudad de Quito, Ecuador
style:
layers:
- type: fill
paint:
fill-color:
- case
- [ ==, [ get, leisure ], "park" ]
- rgb(159, 247, 7) # green
- [ ==, [ get, leisure ], "playground" ]
- rgb(80, 163, 91) # dark gren
- [ ==, [ get, leisure ], "garden" ]
- rgb(181, 159, 16) # brown
- rgb(0, 0, 0)
---
[bbox:{{bbox}}];
(
nwr[leisure=park];
nwr[leisure=playground];
nwr[leisure=garden];
);
out geom;- 1
- Iniciamos el estilo personalizado en esta línea.
- 2
-
La propiedad más importante es
layerspara añadir una capa al mapa. - 3
-
Definimos el tipo de layer como
fillya que tenemos polígonos como resultado del query. - 4
-
Existen dos propiedades para este tipo de layer:
paint:ylayout. - 5
-
Definimos
fill-color(color de relleno) como la propiedad a modificar. - 6
-
En la expresión del
caseasignamos un valor a los resultados de una condición (lineas 10 a la 15). - 7
-
Buscamos los elementos que tienen
parkcomo valor a la etiquetaleisure. - 8
- Este color será asignado a aquellos elementos que satisfacen (o cumplen) con lo establecido en la línea anterior.
- 9
-
Hacemos lo mismo para los elementos
playground(línea 13) ygarden(línea 15). - 10
- Este es el color por defecto que se asignará a los elementos que no cumplen con los condicionales.

05 Cambiar el estilo de fondo (background)
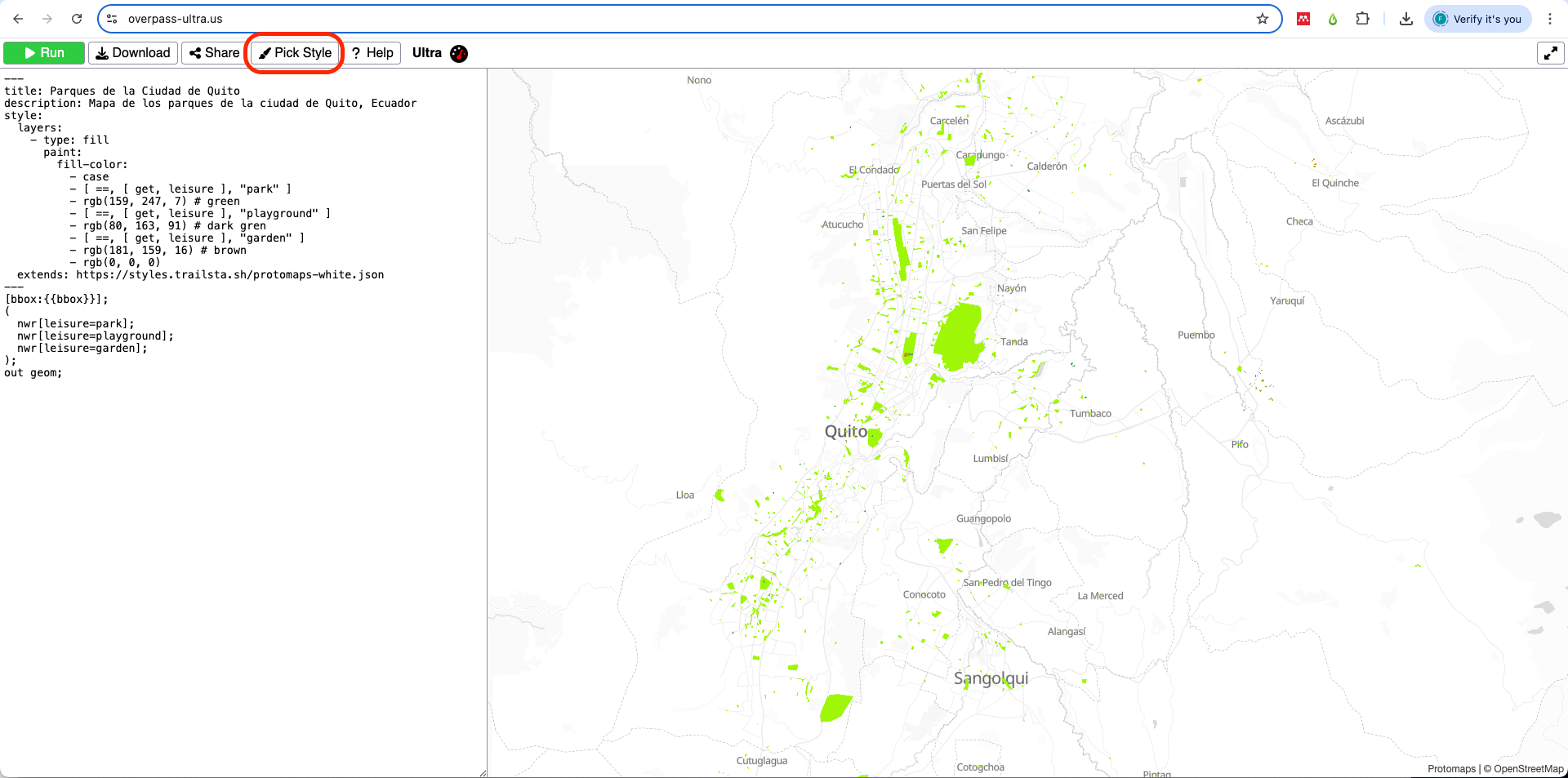
Ultra tiene una variedad de mapas base (background style) que se pueden seleccionar. Para cambiar el estilo del mapa base da click en el botón Pick Style el la barra de menús y selecciona cualquiera de los estilos de la lista.
En este ejemplo usamos ‘Protomaps Data Viz (white)’ porque usa una escala de grises tenues que resaltan los colores verdes vibrantes que asignamos a los parques.

Nota como se añde una línea adicional al YAML front-matter con el URL del estilo seleccionado. Se puede seleccionar uno de los estilos precargados en Ultra o crear un estilo propio en formato JSON y direccionarlo usando el URL.
5 Añdir interactividad al mapa
En esta sección explorasmo cómo añadir opciones adicionales al mapa resultado. Desde definir un centro y nivel de zoom inicial hasta añadir controles de navegación y ventanas popup.
5.1 Añadir un centro y nivel de zoom iniciales
Ultra permite definir algunas opciones adicionales equivalentes a MapOptions del Maplibre Style Spec.
Añdir un centro inicial y un nivel de zoom es útil para asegurar que el mapa incia en la localización deseada (en este caso la ciudad de Quito).
Para añadir un centro añade las siguientes líneas a la ventana de consulta (query) luego de la propiedad description: y antes de style:.
options:
center: [-78.56545, -0.20950]
zoom: 10.8Los valores en este ejemplo están centrados en la ciudad de Quito, Ecuador.
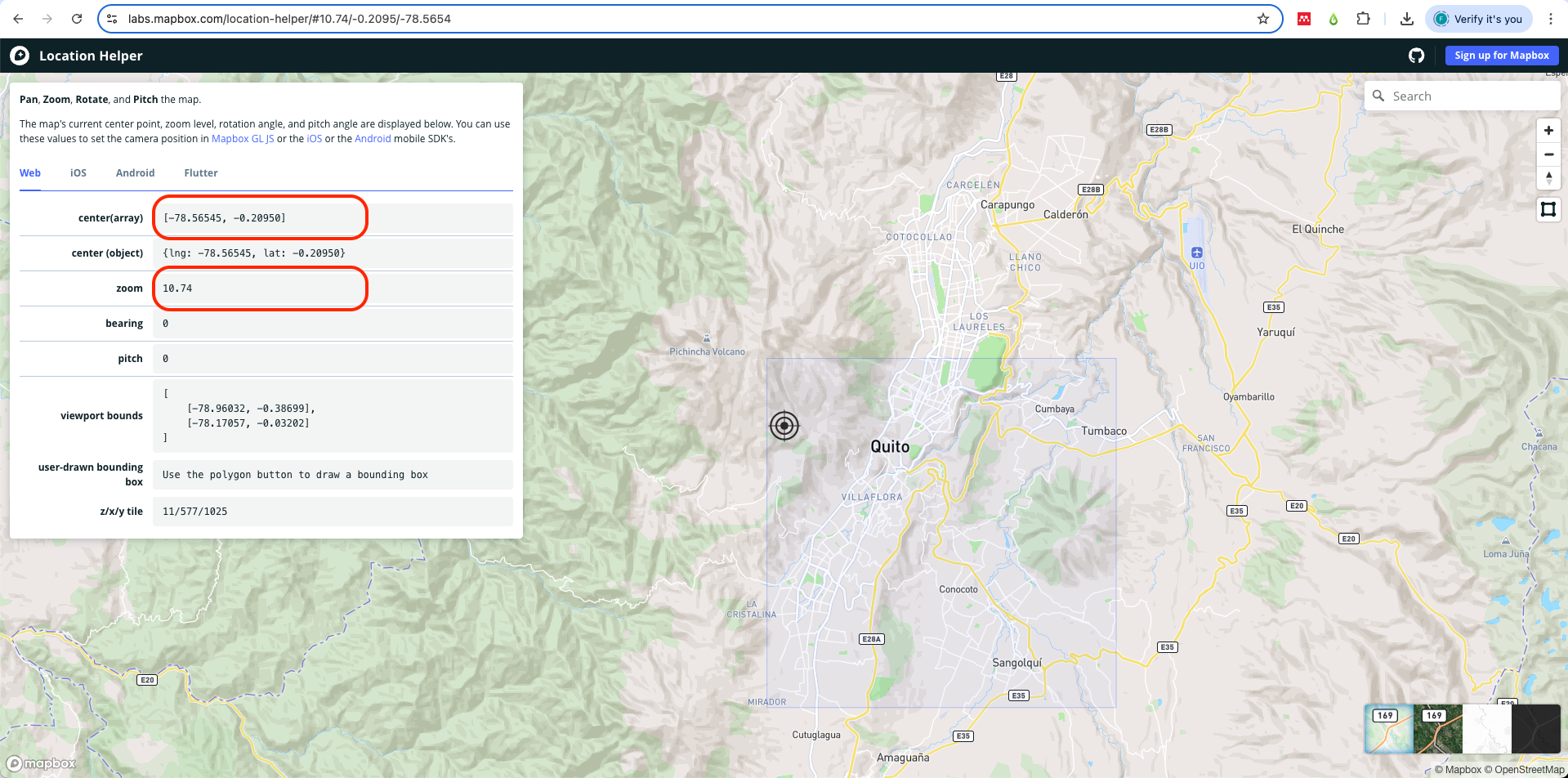
Para conocer las coordenadas y el nivel de zoom para un área distinta a la de este ejemplo, puedes usar la herramienta Mapbox Location Helper. Haz zoom al área de interés y copia/pega los valores de center(array) y zoom.

5.3 Persnoalizar las ventanas popup
Finalmente, otra opción útil es la de añadir y personalizar las ventanas popup (cuando el usuario hace click o posa el ratón sobre el elemento).
Aquí, añadimos una ventana popup personalizada que aparece cuando el usuario posa el cursor del ratón sobre el elemento.
Copia el código debajo de la propiedad description: en tu query.
popupOnHover: true
popupTemplate: "{{tags.name}} - {{tags.leisure}}"- 1
- Esta línea activa la ventana popup al posar el cursor. La opción por defecto es al dar click.
- 2
-
Usaremos solo el nombre
namey el tipoleisurede en la ventana popup.
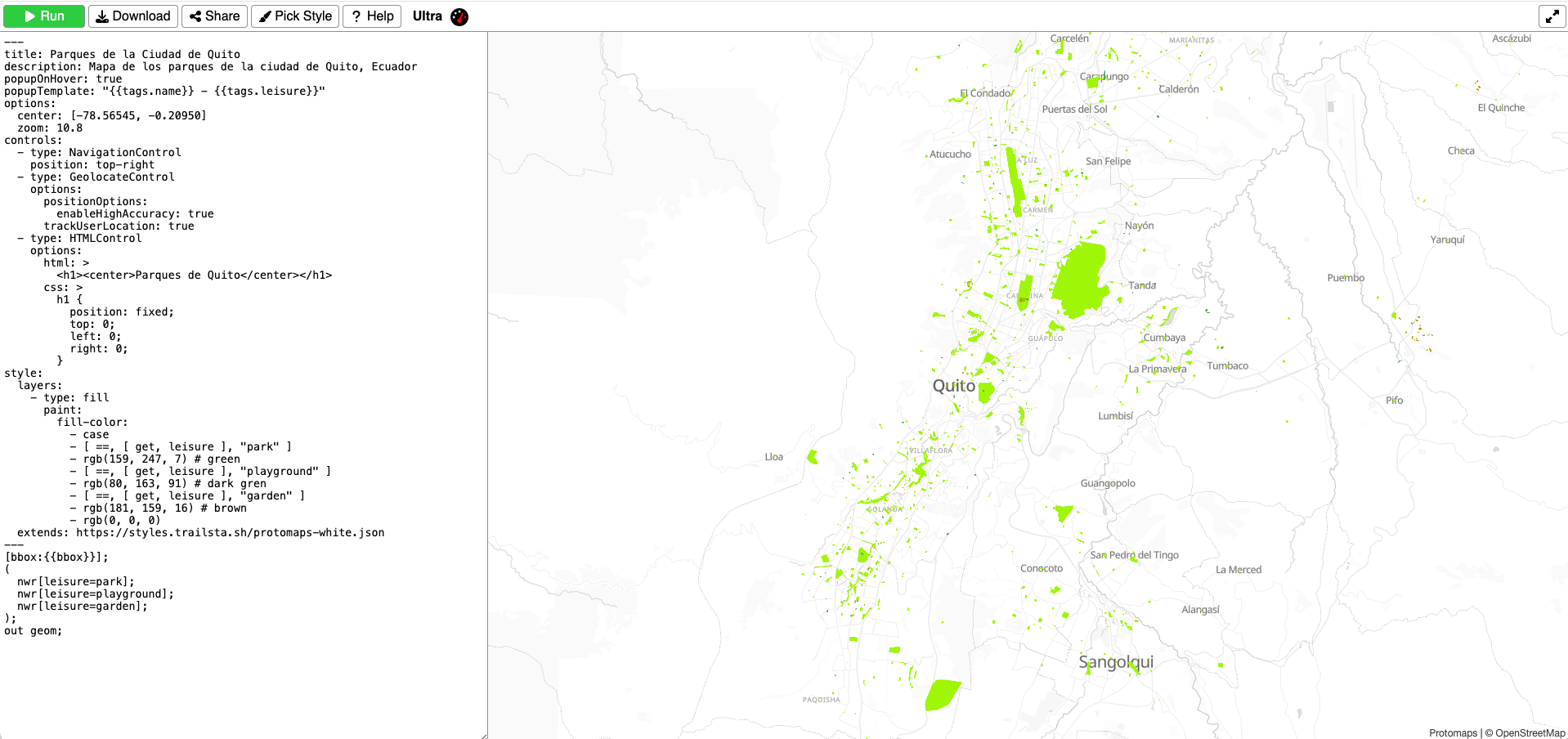
6 Query completa para un mapa interactivo
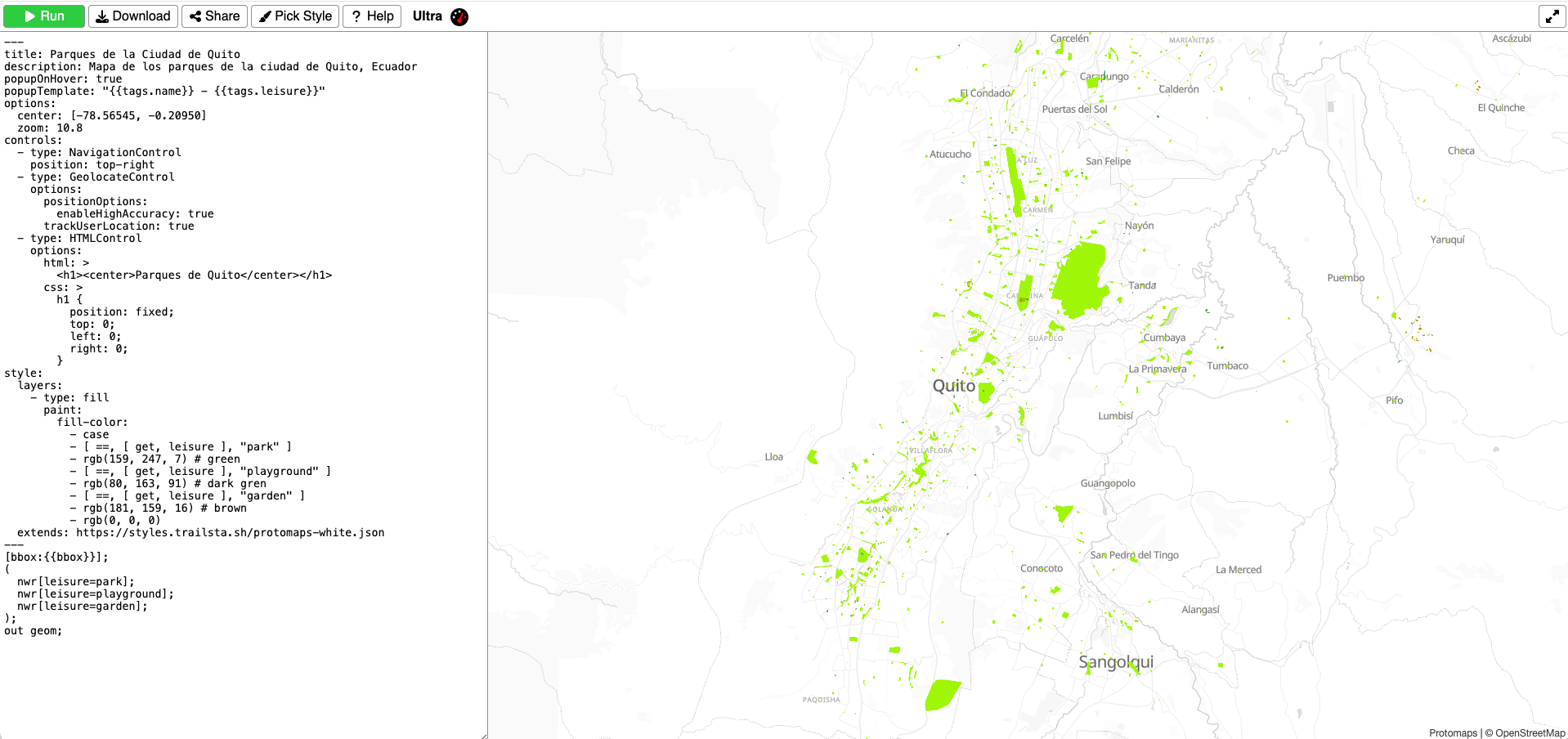
Puedes copiar y pegar el código a continuación en la ventana de consulta (query) en Ultra. Recuerda hacer zoom in (acercar) a la zona o ciudad de interés. En este caso la ciudad de Quito. Si estas trabajando con una zona de interés distinta, acerca el mapa a esa área y cambia las propiedades de center: y zoom: en el AML front-matter antes de ejecutar la consulta.
---
title: Parques de la Ciudad de Quito
description: Mapa de los parques de la ciudad de Quito, Ecuador
popupOnHover: true
popupTemplate: "{{tags.name}} - {{tags.leisure}}"
options:
center: [-78.56545, -0.20950]
zoom: 10.8
controls:
- type: NavigationControl
position: top-right
- type: GeolocateControl
options:
positionOptions:
enableHighAccuracy: true
trackUserLocation: true
- type: HTMLControl
options:
html: >
<h1><center>Parques de Quito</center></h1>
css: >
h1 {
position: fixed;
top: 0;
left: 0;
right: 0;
}
style:
layers:
- type: fill
paint:
fill-color:
- case
- [ ==, [ get, leisure ], "park" ]
- rgb(159, 247, 7) # green
- [ ==, [ get, leisure ], "playground" ]
- rgb(80, 163, 91) # dark gren
- [ ==, [ get, leisure ], "garden" ]
- rgb(181, 159, 16) # brown
- rgb(0, 0, 0)
extends: https://styles.trailsta.sh/protomaps-white.json
---
[bbox:{{bbox}}];
(
nwr[leisure=park];
nwr[leisure=playground];
nwr[leisure=garden];
);
out geom;
7 Compartir el mapa
El último paso es compartir el resultado del mapa.
Existen varias formas para compartir el mapa en línea, como una query o como un mapa interactivo.
01 Click en Share
Da click en el boton ‘Share’ ![]()
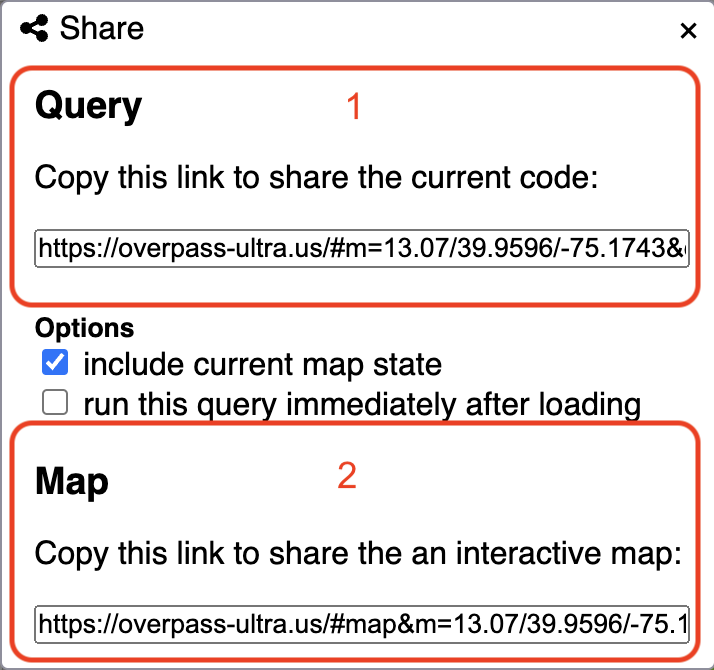
02 Selecciona cómo quieres compartir
En la ventana, selecciona cómo quieres compartir el mapa.

- Si seleccionas compartir como query, el link abrirá el mapa y la venta de query con todas las acciones disponibels en Ultra.

- Si seleccionas compartir como mapa interactivo, el link abrirá una vista del mapa, sin la ventana de query.

Atribución
Tutorial Ultra por Felipe Valdez tiene licencia tipo CC BY-NC-SA 4.0